Material Design 折叠屏设计指南(4):多窗口交互
理财鱼小提示:Material Design 折叠屏设计指南(4):多窗口交互
编辑导语:你是否想要了解如何去设计多窗口交互呢?本篇文章中,作者翻译了Material Design 的折叠屏设计指南,通过讲解概述、布局、组件、多窗口交互、动效这五个模块带领大家去学习设计,一起来看看吧!

本文译自 Material Design 3 官方折叠屏设计指南:https://m3.material.io/foundations/adaptive-design/foldables
全文分为:概述、布局、组件、多窗口交互、动效五个模块,本篇翻译多窗口交互。
一、多窗口交互
折叠屏提供更大的显示面积,经过优化,可以同时显示多个 App。这种额外的空间对于多任务处理或依赖信息比较或管理的工作流程特别有用。通过最大限度地减少用户在单个屏幕上的 App 之间的切换,使得生产力、授权和更无缝的用户流成为可能。
在 Android 12 中,用户可以在新的概览(overview)中创建和审视多个窗口。请点击以下链接了解更多关于 Android 12 “最近使用的应用屏幕”的内容。
(https://developer.android.com/guide/components/activities/recents)
二、拖或放(Drag & Drop)
使用 Android 的拖和放框架,你可以让用户以图形化地拖放手势来移动数据。该手势可以在同一 App 中移动到一个视图到另一个视图,或者在启用多窗口模式在一个 App 和另一个 App 之间移动。
尽管该框架主要是为数据移动而设计,但你也可以将其用于其他 UI 操作,例如,你可以创建 App,当用户将一个颜色的图标拖到另一个图标上时,将两个颜色混合。
三、App 连续性
在可折叠设备上运行 App 时,App 可以从一个屏幕自动过渡到另一个屏幕。过渡后,App 应该在相同的状态和位置上继续运行,当前的任务无缝衔接。
1. 用户需求
创建、排列和调整窗口的方式对所有用户和任何屏幕尺寸来说都应该直截了当。
无缝窗口管理的模式包括:
运用 Material 动效指南中所描述的平滑过渡(smooth transitions)
确保用户可以轻松创建多个窗口,并根据需要在它们之间移动
确保心智模式(mental models)和交互模式的简单性,这样用户就不需要考虑哪种模式适合哪种任务
在可折叠设备中,包括那些带物理、有缝铰链的设备,设计和实现窗口交互应该一致。

用户通常使用多个窗口来并排显示和使用 App。例如,收件箱 和 照片 App 并排。
四、窗口创建和行为
Android 为用户提供了多种创建多窗口视图的模式。
1. 任务栏(Taskbar)
在 Android 12 中,任务栏为钉住和建议的 App 提供了一个启动点,可以很轻松把 App 变成独立的窗口。要创建一个新窗口,用户需要从任务栏中选择并拖动 App,然后移动 App 图标来指示窗口应该显示的位置。

任务栏可以作为创建多个窗口的起点。

将 App 从任务栏拖到屏幕的一侧会创建一个分窗口视图(split-window view)。
2. 上下文菜单
用户可以通过 App 上下文菜单的概览(overview)来创建多个窗口。

当使用上下文菜单将 App 固定在屏幕边缘后,从概览中点击第二个 App 将触发分屏。
3. 调整窗口大小
默认情况下,多窗口被创建为 50/50 并排分割窗口。多窗口是一种临时状态。当把手(handle)拖动到屏幕的边缘时,被缩小的窗口将关闭,退出多窗口视图。
窗口可以进一步调整为 1:3 或 2:3 的比例。这些比例提供了主窗口和副窗口相互转换,提供了更大的灵活性,并允许根据需要将重点放在其中一个 App 上。
屏幕把手可以被拖动和释放以创建所需的窗口比例。把手会自动调整到最近的捕捉点(Snap point)。
把手也可以用来关闭其中一个窗口,这将退出多窗口视图。
使用分屏把手调整和关闭多个窗口大小

竖屏 50/50 分割

横屏 50/50 分割
App 的大小可以填满三分之一的可用窗口空间。由于屏幕面积减少和对布局的挤压,确保 App 在这个狭窄的宽度上仍然可以提供可用的体验,避免在这个比例下进行复杂的操作。

App 的大小可以填满三分之一的可用窗口空间。由于屏幕面积减少和对布局的挤压,确保 App 在这个狭窄的宽度上仍然可以提供可用的体验,避免在这个比例下进行复杂的操作。
五、拖和放(Drag and drop)
在可折叠设备上的拖和放交互用于组织、编辑和一次为一个或多个元素应用操作,使普通用户目标更简单、更高效。可折叠设备为拖和放操作提供一个优势,因为额外的屏幕或表面区域可以简化操作,并为拖和放的项目提供即时反馈。
请记住,对于较大的屏幕,当拖动由触摸板或追踪速度较慢的鼠标控制时,可能很难将一个对象移动较大的距离,因为手指可能在拖动的对象到达目的地之前就移动到了触摸板的边缘。
1. Android 拖和放框架(Android drag and drop framework)
尽管该框架主要是为数据移动而设计,但你也可以将其用于其他 UI 操作,例如,你可以创建 App,当用户将一个颜色的图标拖到另一个图标上时,将两个颜色混合。
六、粗略和精细的投放
投放的粗细程度通常应该随着完成一个动作对交互的预期依赖而提高。对于触摸交互,避免将拖动的项目放在可能被手指或手遮挡的地方。
1. 粗略投放
可拖动项目的目标可以是粗略的,也可以是精细的,这取决于 App 场景的不同。
拖动到一个粗略的位置通常会导致该项出现在一系列条目或内容块的末端。

2. 精确投放
相比之下,对于精确投放的交互在过程中提供反馈,提示投放将发生的确切位置。
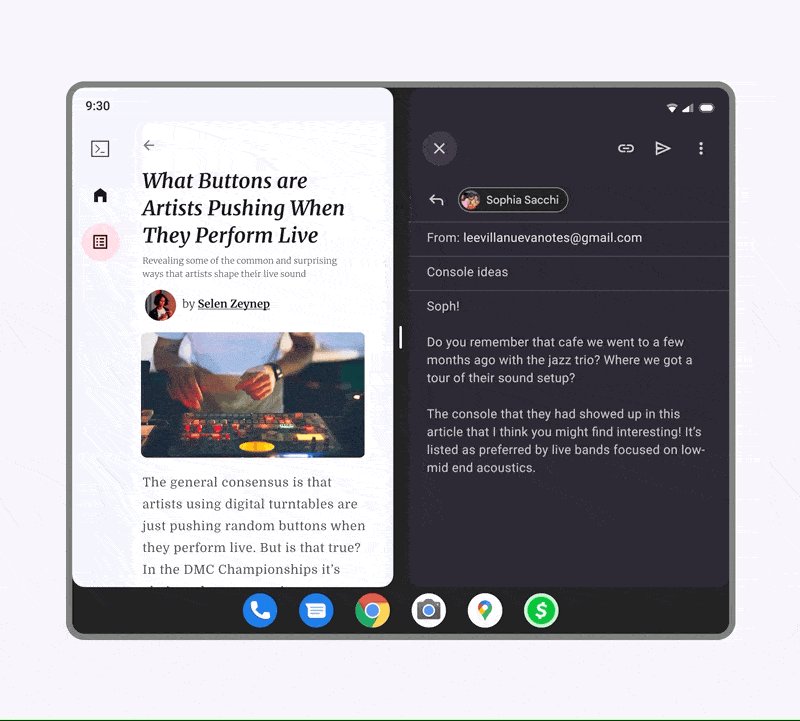
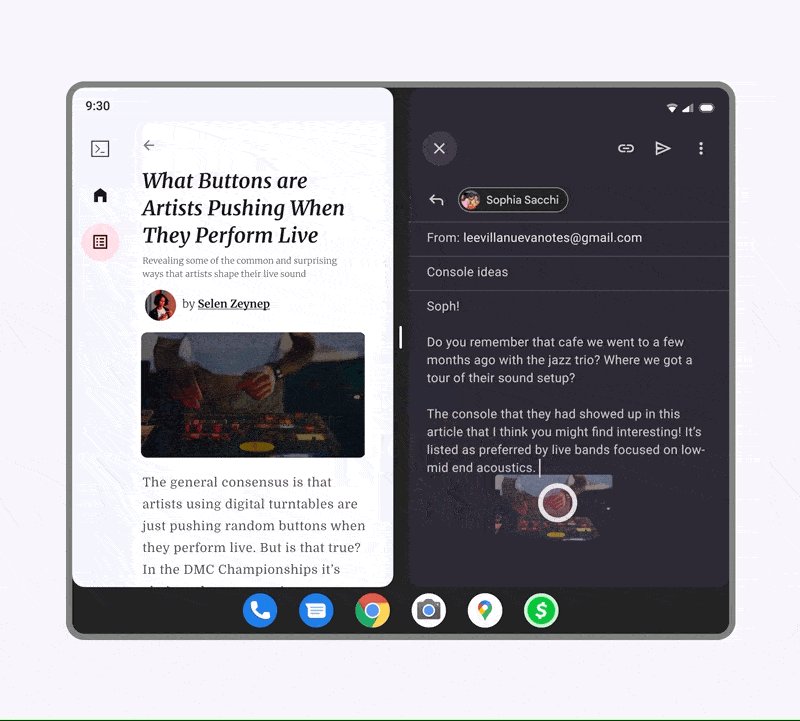
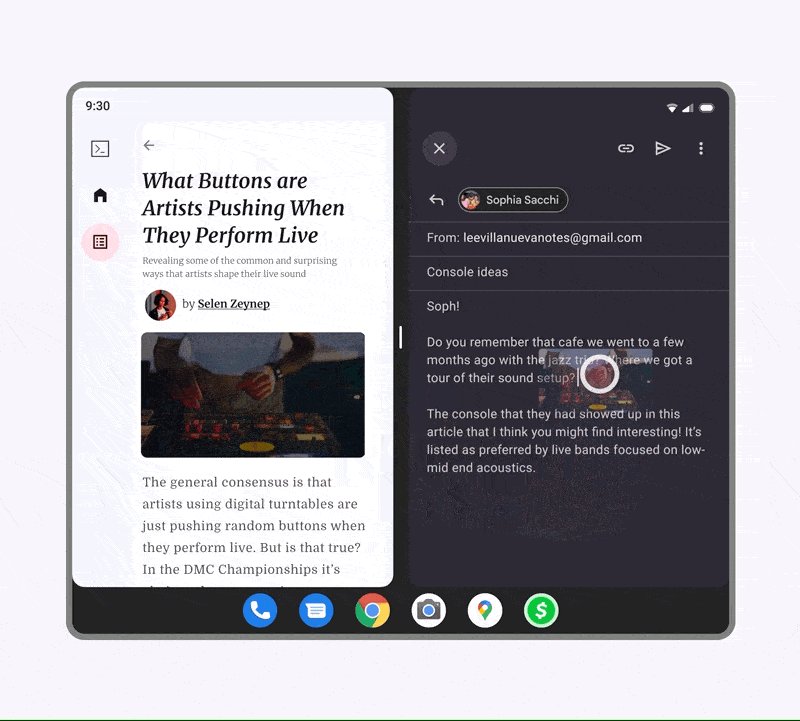
例如,在发信息和编写文件时,光标可以用来显示被放下元素将出现的相对精确的位置。
光标反馈对被拖动的图形的移动做出反应。这些微妙的指示器显示了对象将在文本中精确位置。

七、视觉指示器
显示可拖动个元素的视觉指示器可以非常突出,也可以大部分时候隐藏,这取决于优先级。指示器模式从最明显到最不明显排列如下:
对象上可见的持久可供性(affordance,译者备注:人对事物功能的理解),如表示视觉抓握的把手
上下文中的明确的提示(call-out),比如标签文案(labels)
在被动交互(如悬停)或通过上下文暗示之前,线索在视觉上是隐藏的
完全隐藏直到拖动动作被启动
根据用例和流程,有时可能需要提高指示器的级别,而在其他时候,它可能不是流程中的主要交互,作为支持和补充性的指示器更合适。
八、放置区域(Drop zones)
放置区域是一致的视觉模式,它阐明了预期和交互类型。放置区域模式的例子包括:
(1)持续性区域
在任何拖动操作开始之前,静止时显示的占用空间。用于告知拖放操作是可用的,并且可以作为功能拖放。例如页面上用于上传文件时的加载区域。
(2)热点(Hotspots)
当拖动开始时出现的指示器,以帮助告知可发生拖放交互的位置。当有个多个拖放区域可用时,或者当它有助于指出屏幕的哪一部分将被拖放影响时,这种方法可能很有用。
(3)预定义区域
当拖动启动时显示边界。告知作为容器的预定义空间,拖放将填充该空间。例如,在主屏幕上重新对 App 排序,或者显示重新排序的列表条目将被放置在哪里。
(4)窗口
告知拖动的条目将在何处替换屏幕的一部分,例如用于创建多窗口。默认情况下,这种模式是共平面的(coplanar,译者备注:几何术语,指几何形状在三维空间内占用同一平面的关系),导致周围屏幕元素被推动。
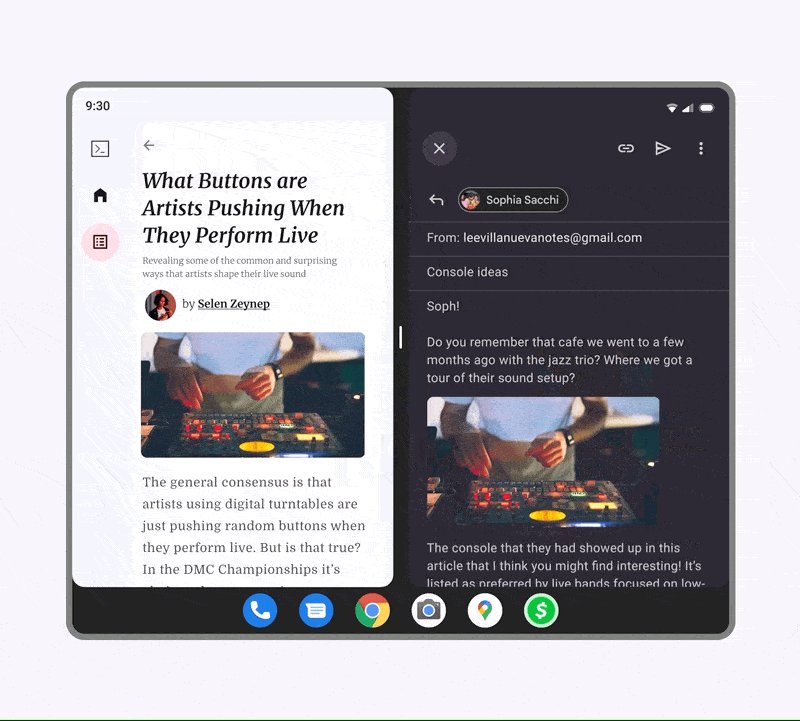
九、在 App 之间拖动
>相关《 Material Design 折叠屏设计指南(4):多窗口交互》内容:
1、 折叠屏手机国际展争奇斗艳 产业链公司订单爆满忙扩产
理财鱼小提示:折叠屏手机国际展争奇斗艳 产业链公司订单爆满忙扩产 2月28日至3月3日,世界移动通信大会MWC 2022(下称“巴展”)在西班牙巴塞罗那举行。折叠屏手机无疑是此次展会上最吸睛的存在之一。华为、三星、荣耀、TCL、OPPO等均在大会上展示了最新折叠屏...【继续阅读】
2、 折叠显示、频繁弹窗不胜其扰 工信部规范APP推荐下载行为
理财鱼小提示:折叠显示、频繁弹窗不胜其扰 工信部规范APP推荐下载行为 中国经济网北京3月3日讯(记者王婉莹) 记者从工业和信息化部获悉,对于近日有网友和媒体反映部分网站在用户浏览页面信息时,强制要求下载APP问题,工业和信息化部信息通信管理局今日回应,...【继续阅读】
3、 港股早知道|比亚迪在自动驾驶领域不断发力 荣耀CEO称今年折叠屏手机市场将增长10倍
美东时间周三,美联储主席鲍威尔表示倾向于支持3月份加息25个基点,美股三大指数全线收涨,截止收盘,道指上涨596.40点,收报33891.35点,涨幅1.79%;纳指上涨219.56点,收报13752.02点,涨幅1.62%;标普500指数上涨80.28点,收报4386.54点,涨幅1.86%。俄...【继续阅读】
